24 Apr 2022
Figma, where did it go right?
Greg Lewis
Designer | Co Founder
Ah Figma, a true David vs Goliath story. How did it manage to take on the likes of Adobe and Sketch and win? Not only win, but absolutely blow them out of the water?
I need to put my hands up, I am a late adopter to the world of Figma. I didn’t start using the software until 2020. In 2016 when all the cool kids were telling me that this new prototyping tool was the dog’s balls, I was skeptical. How could a startup take on the likes of Adobe? I thought it would eventually come into scaling issues and die like so many software startups have before them. Well, in May 2021 Figma was valued at $10 billion! So I think it’s safe to say it’s not going anywhere.
So how did Figma do it? What has it done to attract 4 million users? I have picked out six key features that, in my (humble) opinion, transformed what was a slow stagnating market into an arms race for designers subscriptions. Competitors are now scrambling to try and keep up with Figma’s technology and release rate.
1. Web based
Browsers have really advanced in the past decade so has access to fast internet. Figma saw a gap in the market; Design software that can be used on any major operating system including MacOS, Windows, Linux and even Chrome OS. This meant that the bar to entry was suddenly a lot lower than its competitors. Other perks of Figma being web based include:
One source of truth
As the documents need to be stored in the cloud this means there is only one instance of the file. Gone are the days of saving files locally and making sure everyone in your team is using the correct version.
Live collaboration
It allows users to work on the same file at the same time rather than being locked out if someone is working on the file you need. It’s great to see how other designers work, you can easily talk about the design and prototype ideas together.
Commenting
For better or for worse it’s easy to allow clients, project managers, developers, etc, into your file. You can give them view privileges and they can easily comment away on your designs.
Version history
Mistakes happen, especially in big teams, so being able to roll back changes is a life saver.
2. Powerful toolset
When you first use Figma, it seems pretty similar to the other prototyping tools available. But when you dig a little deeper you start to find nifty features which ignite creativity. The vector tools are robust enough to create icons and logos inside of Figma. The ability to add multiple fills, strokes and effects to the same layer really gives designers flexibility and control. Couple that with the use of components and then you start to see real witchcraft!

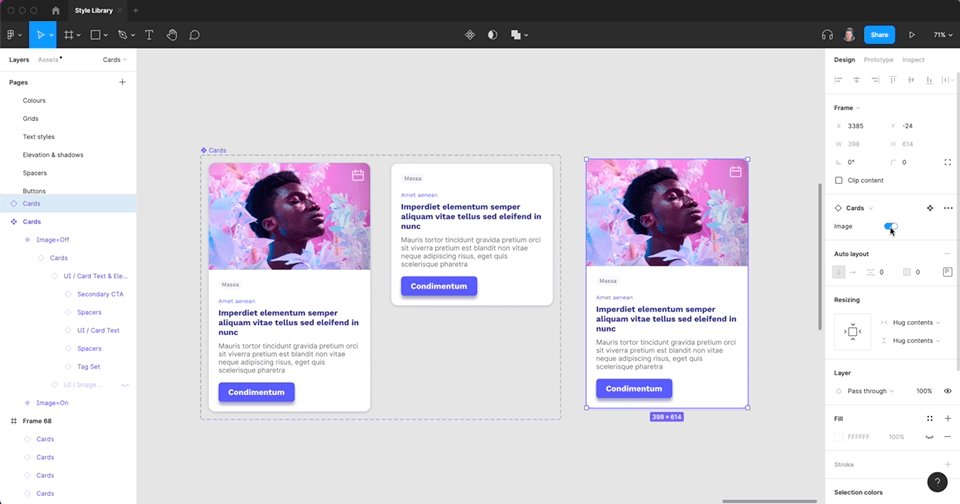
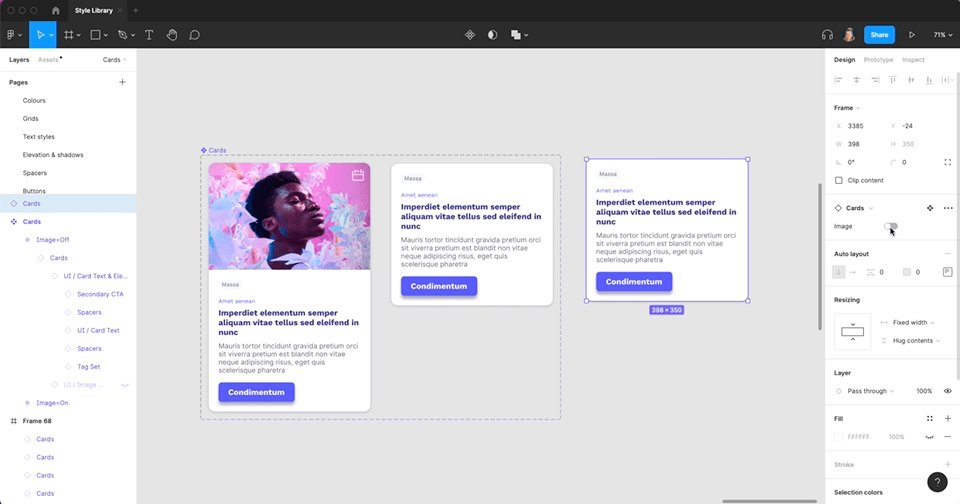
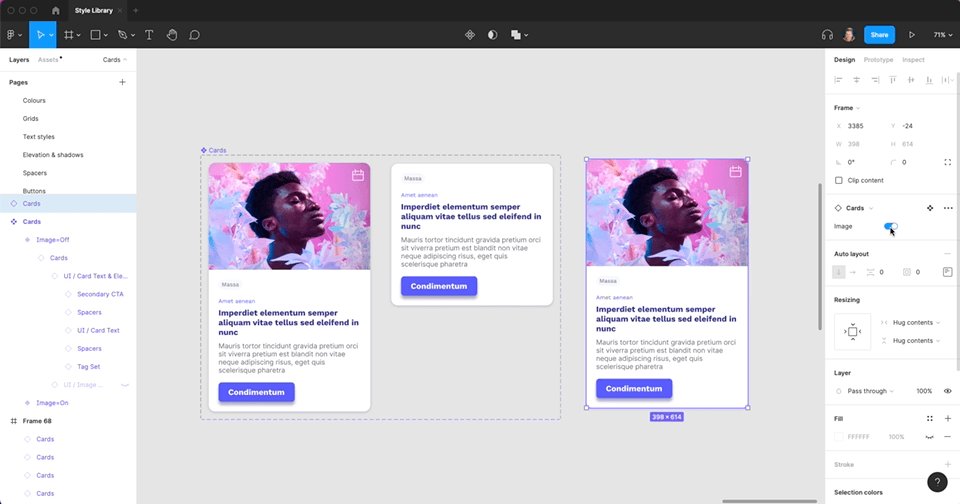
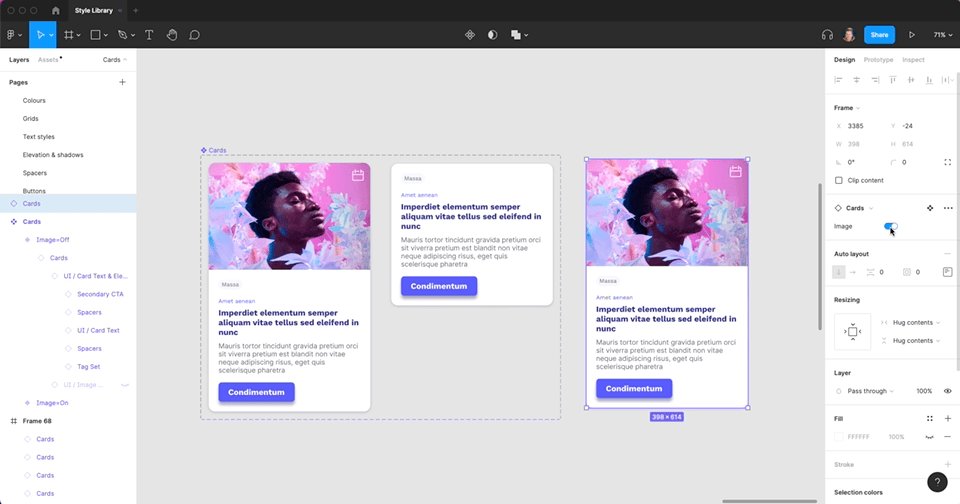
3. Variants
The thing you didn’t know you needed until you had it. Variants blew my mind the first time I used it. For those new to variants, they are essentially component combinations grouped in a single container. So if I created a card variant I could have one card that has an image section and a variant which does not have an image section. I can then easily select which instance I want to use in my project. It’s also great for developers to see the variant set so they know all the different iterations the component might be used for. It is the lynch pin for a scaleable design system.

4. Libraries and styles
These are features that competitors also offer but Figma just does it better. Defining, navigating and applying styles to libraries is a breeze. Pushing and pulling from libraries is simple and logical. It would be nice if more controls could be defined such as radius and auto layouts but I’m sure they will come in time.
5. Community and plugins
What were Figma smoking when they came up with Community?! ‘Hey man wouldn’t it be cool if there was some way to search for design resources without leaving the software. Like a design search engine inside Figma. You search for shit and if you want it you can just click it and it like loads up in your Figma and it’s yours, you can do whatever you want with it’. That’s some far out thinking. Even further out is the fact they actually built it and it’s awesome!
Search for ‘pattern’ and you will be served with 99+ files, 28 plugins and 6 Figma users with the word ‘pattern’ in their handle.
Figma does so much, but, when you’re in a situation where Figma’s base tools can’t help you, there’s probably a plugin for that. I have never used a piece of software that is so flexible and open with its plugins. There are literally thousands of contributions, some charge but most are free. Not only are they free, they are good! A very neat feature is the fact you can communicate with the plugin creator via the plugin pages comment section. So if you have a feature request or have discovered a bug there is very little friction between you and somebody who can help.
6. Listening to their user base
I know, can you believe it? It’s absolutely astonishing that rather than listening to shareholders who have never actually used the software, they listen to their user base on ways to improve the platform. Yes, sometimes a request might be in the backlog for longer than you’d like, but the important ones tend to make it to development. This has definitely been the downfall of one of Figmas competitors which you can read about in a previous article I wrote.
With incredible foresight, creativity, and hard work Figma created a remarkable product. The sling that’s given Figma the deadly blow against its competitors, I think, is inclusion. By giving its user base the Community functionality and Forums it gives a voice to the users which Figma have so far listened to. That’s a fantastically powerful tool that every successful software should have. If you haven’t tried Figma yet then listen to the cool kids and believe the hype.